AI Component Creator
AI Component Creator, powered by the OpenAI API, helps you speed up prototyping and streamline component creation with minimal effort. Whether crafting dynamic interfaces or exploring design concepts, this feature simplifies your workflow. Here’s how:
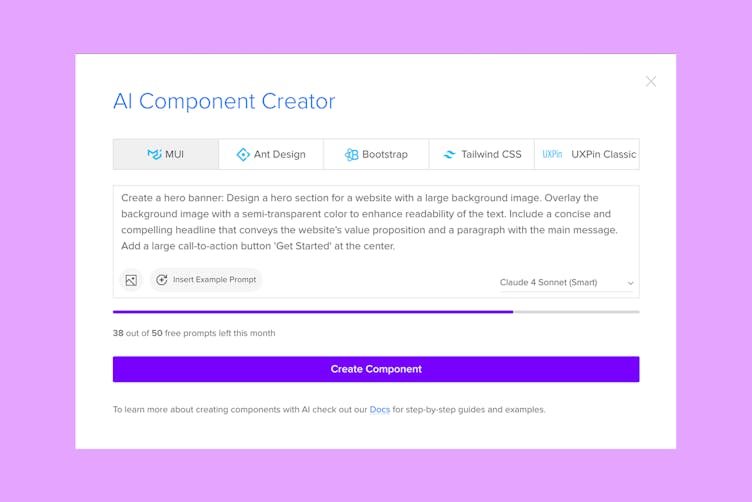
- Prompt-Based Design: Just input a prompt describing what you need, and the AI takes care of the rest, instantly generating a customized component for your prototype.
- Time-Saving: Say goodbye to manual design work. This tool cuts down the hours you'd spend crafting components, so you can focus on the bigger picture.
- Customization: The AI Component Creator tailors components to fit your project's specific requirements while allowing customization across every aspect of the component.

The AI Component Creator is especially useful for:
- Designers or UI Developers who need to create prototypes quickly and efficiently.
- Individuals who may lack extensive design experience but require custom components for their projects.
- Teams looking to minimize repetitive design tasks and focus on broader project goals.
How to generate components
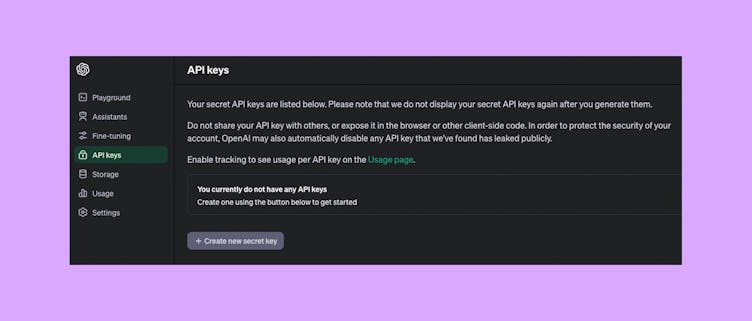
- Get an OpenAI API Key from the OpenAI website.

2. Go to Editor and open AI Component Creator from the Quick Tools panel.
3. Open the Settings tab and paste the API Key you got in the 'OpenAI API Key' field.
4. Open the Prompt tab and generate customized components.
Note
The AI Component Creator's performance depends on the AI platform's performance. Please keep in mind that longer prompts might result in slower generation times.
AI Models
AI Component Creator gives you a few different models to choose from, depending on what you’re working on. Each model has slightly different strengths and speeds.
- Claude Sonnet 4 – Creates clean and well-organized UI components. Good for layouts that need clear structure and balance.
- Claude Sonnet 4.5 – An improved version of Sonnet 4. Produces smoother, more consistent designs that match your style.
- GPT-5-mini – Fast and efficient. Best for quick tests, layout variations, or when you need results right away.
- GPT-4.1 – Produces detailed and structured layouts. Works well for complex designs that combine logic, text, and visuals.
- GPT-3.5 – Quick and simple. Good for early drafts, wireframes, or smaller design tasks.
- Claude Sonnet 3.7 – Very fast and easy to use. Helpful for first versions, rough layouts, or placeholder content.
Note
For optimal performance during busy periods, consider using OpenAI models (GPT-4.1 or GPT-3.5).
AI Image Upload
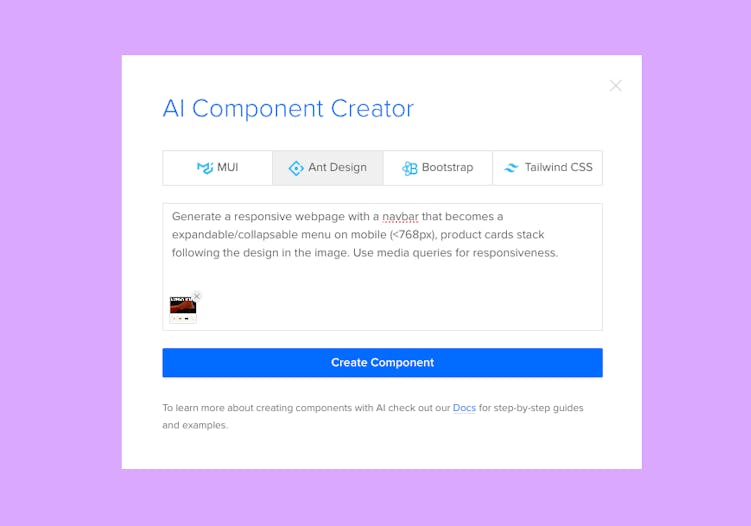
The AI Component Creator allows you to upload images to quickly generate UI components, transforming visual mockups into functional code. Combining images with detailed prompts allows you to speed up the prototyping process and translate design concepts into working components without starting from scratch.
Whether you’re working with low-fidelity wireframes or high-fidelity mockups, the AI can generate the core structure of your components. However, the level of detail in your image will affect the output:
- Low-Fidelity Wireframes: Simple designs that are ideal for generating rough layout structures. Be sure to provide prompts to add missing details such as colors, spacing, and interactivity.
- High-Fidelity Mockups: Polished designs that provide more context, leading to more visually precise components. The AI can better recognize elements like typography, colors, and spacing from these detailed mockups.
While prompts aren’t required, adding them will help you gain more control over the output and ensure the generated components align with your specific design needs.
Tip
You can paste copied images directly from your clipboard.

Tips and Tricks
- Be specific with your prompts: To get the best results from the AI Component Creator, provide clear and detailed prompts including specific design requirements, such as colors, typography, and layout preferences. The more specific you are about the characteristics and functionality of the component you're looking to create, the more accurate the AI-generated results will be.
For example: Create an input field with the label 'Email' positioned above it. The label should have a font size of 16px and be bold. The input field should have a bottom border of 2px solid, and a blue border when focused. - Experiment with different prompts: Don't be afraid to experiment with different prompts to explore the full potential of the AI Component Creator. Try out different combinations of words and phrases to see how they affect the generated components and discover new possibilities for your prototypes.
- Provide multiple instructions separately: Break down complex UI components into smaller, more manageable parts, and provide instructions for each component individually. This can help generate components with greater detail and accuracy.
- Iterate and refine Generated Components: While the AI Component Creator can save you time by automatically generating components, it's important to review the results and make any necessary refinements. If the initial output is not as expected, experiment with different wording, structures, or additional details until you achieve the desired outcome.
AI Helper
Note
Currently available only for built-in React libraries: MUI, AntD, Bootstrap, and Tailwind.
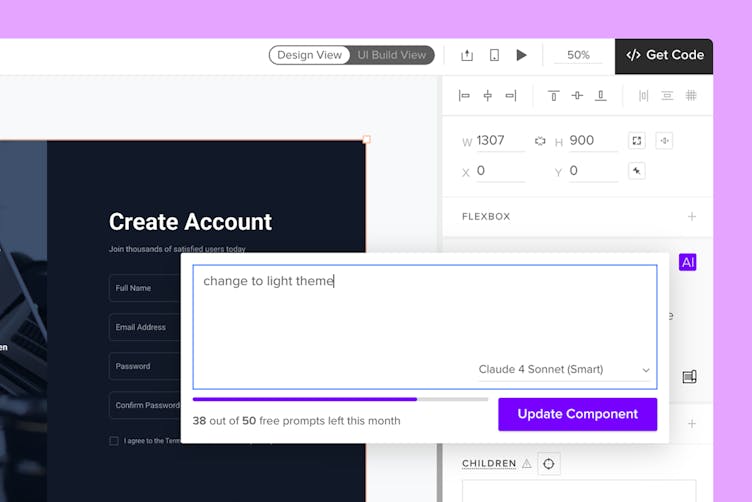
AI Helper lets you update and style Merge components using simple text prompts. Instead of adjusting properties manually, you can describe what you want to change, and AI will apply the update for you.
This is especially useful for quick design iterations or when making multiple small adjustments.

How to use
- Select a supported component.
- Click Modify with AI purple icon in the component info section.
- Type what you want to change in the prompt field.
- Click Update Component.
Note
If you deselect the component while the AI is processing your request, the operation will be canceled.
What can be modified
AI Helper works with any supported component, including those created using AI Component Creator.
You can use it to:
- Update visual styles – adjust colors, borders, typography, and other design properties.
- Modify layout and spacing – reposition elements, change alignment, and apply padding or margins.
- Generate and edit text content – create or refine labels, headings, and paragraphs based on your prompt.
Once you submit a prompt, AI will apply the changes directly to the selected component. You can continue editing as usual or undo the changes at any time.